I like to try and make sure my sites are running as well as they possibly can and one of the tool I use to check this is PageSpeed from Google. Unfortunately today it appears to have become a bit confused while analysing this site not so much PageSpeed Insights as PageSpeed Stupidity…
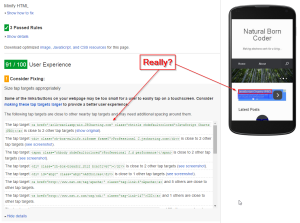
One of the features of PageSpeed is a check for user experience on mobile devices because, don’t you know, mobile is the new black (and white and every other colour and it’ll make you a cup of tea). Having recently switch to a template that would render better on mobile devices I decided I was a bit dismayed when I found that it PageSpeed reported several links that were too close together in mobile browsers. I dug deeper…
Yep, Google PageSpeed has found fault with Google AsSense. The real irony here is I had fired up PageSpeed because I’d dropped a point on the site health report in AdSense. I wonder if I dropped the point because of this finding?
So there’s very little I can do about those links short of removing the adverts but then how would I pay for site hosting. More worrying are the scary looking warnings about render blocking java-script and non-optimized CSS delivery. Unfortunately there’s not much I can really do about either of those as they are provided by the template. I seriously wonder how many websites are scoring highly in these tests, it feels like unless you have plain old HTML and a site that looks like it’s from 1995 I can’t see how you can get a decent loading time. To be fair I could probably manage it if I wrote the template myself but I really don’t have time to be learning enough PHP (and WordPress) to be writing a template.
I’ll probably look into setting up a page cache as I did for Joomla, it didn’t seem to make a noticeable improvement but it made PageSpeed happy.